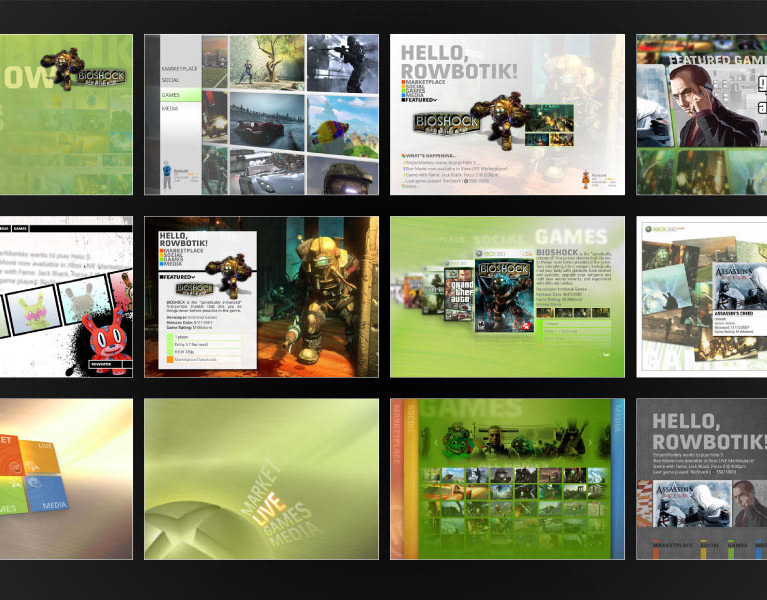
While working at Artefact, I had the chance to work with the design team at 343 Industries to create new player experience menus– one that represents a significant shift from treating the UI as simply a navigation tool to a tool to keep the player immersed in the story of Halo 4. Our collaboration started with an in-depth workshop, where key scenarios, goals and ideas were identified. Together, we developed a new visual style and high-fidelity prototype that was tested with Halo fans and got the team at 343 Industries excited about the new direction. The entire design concept was documented with over 300 screens of wireframes that illustrated user flows, key transitions and details for each screen of the experience.
The UI is meant to give the user the feeling they are moving through different sections of the ship.
Post game lobby
Mission details screen
One of the biggest changes we came up with was to rethink the lobby experience into a horzontal card stack. This added life to the previous flat text list but introducing a "trading card" like snapshot of your Spartan and rank.
The horizontal card menu is used throughout the experience, when pressing on a card the contents expand inline to keep the user in context.
The final main deliverables were a set of medium fidelity wireframes for the key screens. In addition to these wireframes, we created ‘speclets’ for the key experiential elements. These speclets described key interactions and show how they work using prototypes or motion studies.
The above and below are examples of the wirefram flows I created using Adobe Illustrator. Each screen inluded all the visual/interactive elements that should be on screen, IA connection lines and interaction are between the screens.
Example of a motion speclet that outlines how and when things should transition.
Early example of wireframe when we were exploring different UI models.